今回の記事では、Djangoで作成したWebアプリをAWS EC2にデプロイしたので
使用した環境やWebサーバー、手順を備忘録を兼ねて紹介していきます。
使用した環境,ツールなど
搭載OS Ubuntsu
python・・使用言語
nginx・・・Webサーバー
Guniron・・pythonで使われるAPサーバ
AWS EC2のインスタンスを作成
まずは EC2のインスタンスを作成します。
AWSのコンソールにサインインし、サービス > EC2 > インスタンスで
インスタンスの管理画面を開きます。
そのあと、「インスタンスの作成」でAMIにUbuntuを選択。
他の設定はデフォルトのままで作成。
作成時にインスタンスに接続するためのキーを取得します。
「新規にキーを作成する」を選択し、ダウンロードします。
※再発行はできないので、置き場所は忘れないように!
ダウンロード後はローカルの分かりやすいところに保管する。
SSH接続
今回使ったのはMacなので、Windowsの場合はTeratermを使うなどしてSSH接続を実施
事前に EC2のコンソール上でインスタンスが「running」となって起動していることを確認
1キーをダウンロードしたディレクトリに移動してパーミッションを変更
$ ls #カレントディレクトリにkeyがあることを確認
aws-ubuntu.pem
$ chmod 400 aws-ubuntu.pem #「所有者のみに読み取り権限付与」というパーミッションに切り替えるchmodコマンドは400でも600でも可
2キーを使ってインスタンスに接続
$ ls #カレントディレクトリにkeyがあることを確認
aws-django.pem
$ ssh -i "aws-django.pem" ubuntu@ec2-13-131-159-214.ap-northeast-1.compute.amazonaws.com #例ですsshコマンドの意味は、aws-django.pemというキーを使って
DNSのec2-13-131-159-214.ap-northeast-1.compute.amazonaws.comに
ubuntsuというユーザーでサインインするという意味です。
赤マーカーのところは自分が設定した内容によって変化します。
コマンドを実行すると、
Are you sure you want to continue connecting (yes/no)?と聞かれるので
「yes」と入力
必要なツールをインストール
EC2を起動したらpythonなど必要なツールのインストールを行います。
1Ubuntuで使用される「apt-get」パッケージを使ってpython,nginxをインストール
$ sudo apt-get update #サーバーからパッケージ・リストを入手する
.....
$ sudo apt-get install python3-pip python3-dev nginx #数分かかるかもしれません
......パッケージのインストール時に、Do you want to continue? [Y/n]と聞かれるので
「Y」と入力
2インストールが正しくできているかを確認
バージョンが表示されたら正常にインストールされています。
$ python3 --version
Python 3.8.10
$ nginx -v
nginx version: nginx/1.18.0 (Ubuntu)
3virtualenvをインストール
以下のコマンドを実行
sudo -H pip3 install --upgrade pip
Successfully~と出たらOK
sudo -H pip3 install virtualenv
Successfully~と出たらOK仮想環境の作成、Djangoのインストール
1仮想環境の作成
$ virtualenv python3 #python3は例です。好きな名前を指定できます。2アクティベートの実行
$ source python3/bin/activate <仮想環境名>/bin にactivateというファイルが生成されるので、
`source`で読み込んで仮想環境をアクティベート
3仮想環境上にDjangoをインストール
(python3) $ pip install django gunicorn Pillow
Successfully~と出たらOKWebアプリのクローン
1 gitから作成したWebアプリをクローンする
(python3) $ pwd #カレントディレクトリが/home/<user>であることを確認
(python3) $ git clone https://github.com/<GitHub_Username>/<PJ_NAME>.git #GitHubの例 <>内はご自身のものを入力しsettings.pyの設定
クローンしたアプリケーションに移動してsetting.pyを編集
(python3) $ cd <PJ_NAME>/<PJ_NAME>
(python3) $ vim settings.pysettings.pyを開いたら、 EC2インスタンスのパブリックIPを設定。
パブリックIPはコンソールで対象インスタンスを選択したら画面下あたりに表示されている。
......
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '**************************************************' #ここは環境変数を設定して外部ファイルから読み込むようにするべきなのですが、ここでは割愛します。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['12.210.159.124'] #変えるところ1: ここにEC2インスタンスのパブリックIPを入力。環境によって変わります。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = '<PJ_NAME>.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templetes'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = '<PJ_NAME>.wsgi.application'
......
ここではパブリックIPからの接続許可を設定しています。
今回は使っていないですが、データベース接続するときもここに設定を書き込みます。
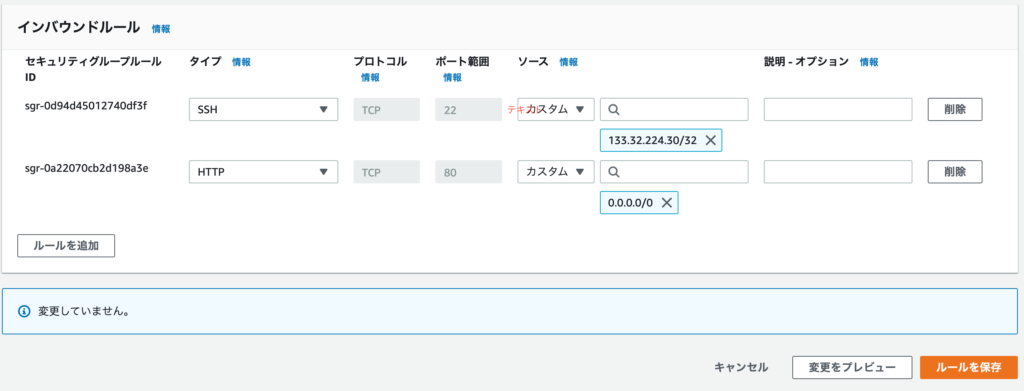
AWSのセキュリティグループ設定
1 EC2のコンソールからセキュリティグループ作成
SSHは自分のアドレスでインスタンスに接続するために許可が必要となっています。
HTTPの設定でパブリックIPにアクセスできる様にしています。
2作成したセキュリティグループを EC2に適用

3サーバーを起動
(python3) $ python3 manage.py runserver 0.0.0.0:8000Gunicorn設定
1virtualenvから抜ける
(python3) $ deactivate
2Gunicornのserviceファイル作成
$ sudo vim /etc/systemd/system/gunicorn.service3 Gunicorn serviceの自動起動を設定
$ sudo vim /etc/systemd/system/gunicorn.servicenginxの設定
1 nginxの設定ファイルを作成
$ sudo vim /etc/nginx/sites-available/<PJ_NAME>2 シンボリックリンクを貼る
$ sudo ln -s /etc/nginx/sites-available/<PJ_NAME> /etc/nginx/sites-enabled/3 nginxをリスタート
$ sudo systemctl restart nginx4 8000番ポートを閉じる
$ sudo ufw delete allow 80005 設定を反映
$ sudo ufw allow 'Nginx Full'Gunicornのリスタート
設定が完了したので、APサーバのリスタートを行います。
$ sudo systemctl restart gunicornEC2のパブリックIPにアクセス
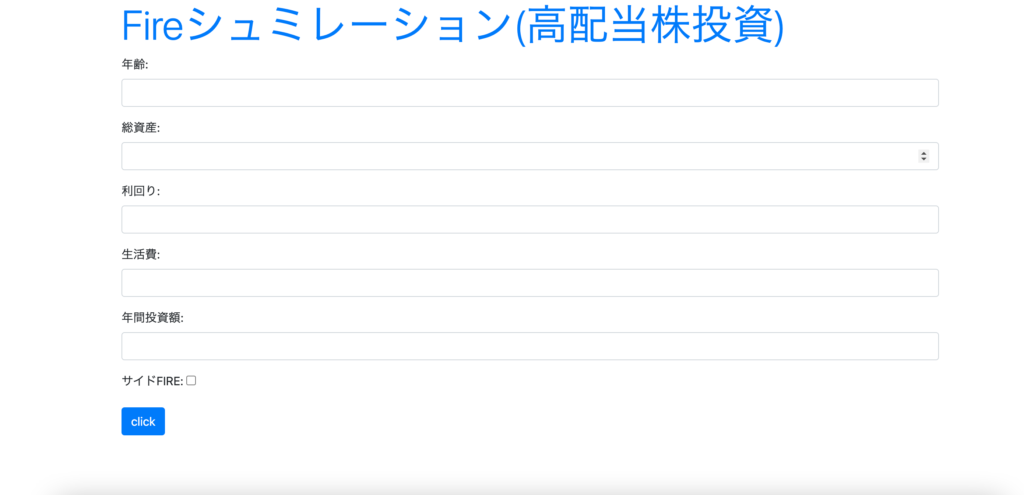
ここまできたらブラウザ上にパブリックIPを入力することで
インターネット上に自作アプリが公開される様になります。

一応IPアドレスは伏せさせてもらいますが、これでWebアプリの公開が完了しました!
手こずったこと
今回、初めて使ったツールばかりでデプロイ完了まで時間がかかりました。
特にGitには大苦戦しました。(AWSあんま関係ない・・・)
他にもGunicornの設定で502エラーを吐くこともありました。
これは設定ファイルのパスを間違えたことが原因でした。
エラーを起こしたところは改めてまとめてみようと思います。
最後に
今までAWSを含めたクラウドを自分で触ったことがないので、
エラーも多く出しましたが勉強になりました。
まだまだ分からないことだらけですが、これからもAWSの学習を
続けていこうと思います。



コメント